
LIGたっつん&ありさんに見てもらった!!!「おもろ!たのし!いいな!」な公式Webサイト「What’s」お披露目会イベントレポート
こんにちは。前田デザイン室28期・運営チーム所属のせいこです。
2020年9月13日(日)、前田デザイン室 初の記者会見イベント「株式会社VIEW記者会見&公式WebサイトWhat’sお披露目会」がCAMPFIRE様渋谷オフィスにて開催されました。

今回は、イベント後半パートである「前田デザイン室公式Webサイト What’s お披露目会」のレポートをお届けします!
(前半パート「株式会社VIEW記者会見」のレポートはこちら)
2019年からはじまった前田デザイン室公式サイト What's 制作プロジェクト。このたびついにリリースし、このイベントでのお披露目となりました。
登壇者プロフィール
な、なんと!ゲストに株式会社LIGのたっつん様、ありさん様にお越しいただきました~!!

たっつん 様
株式会社LIG アートディレクター/デザイナー
Web制作・サービス開発をメインに、デザイン教育・デザイナー採用・デザインチームMV策定・ポッドキャスト立ち上げなどを行っている。
お酒と音楽とゲームと漫画が好き。
ポッドキャスト番組 LIG DESIGNER RADIO:
https://liginc.co.jp/series/lig-designer-radio
ありさん 様
株式会社LIG デザイナー/ディレクター
LIG社内制作チームリーダー、Web改善/コンサルチームリーダー
特技は溶接、好きなものはやきとりと麻雀。
Twitter: https://twitter.com/LigArisan
YouTube: https://www.youtube.com/channel/UCJ3L35lyR_KLSXr9_hO8bgQ
LIGさんは企業理念に「Life is Good」を掲げ、わくわくを作り、みんなを笑顔にすることならば、なんでも挑戦していくという考えのもと、Web制作を始め、さまざまな事業を展開されています。
(LIGさんの運営されるサウナ施設「The Sauna」は、前田さんもお気に入りとのこと!)
LIGさんのご紹介パートでは、ありさん様の作られた「ときめきLP制作」サイトの話題も。ゲームみたいに楽しめて、ちゃんとお問い合わせにつなげるというすごいサイトです!ぜひ見てみてください!
【新着記事】
— 株式会社LIG 公式アカウント (@LIG_J) September 18, 2018
営業できないデザイナーが自分でLP売り込むために恋愛シュミレーションゲームをつくってみた☆https://t.co/MVChXD1IYH
True Endはコンバージョン!? LIGのデザイナー・ありさんがLPを作りたすぎるあまりに恋愛SLG「ときめきLP制作」を作ってしまいました。 プレイしてみてね☆ミ pic.twitter.com/hHP2W51pNZ
前田デザイン室からは、室長 前田さん、What'sチーム 貴堂さん、霜島さんが登壇しました。

前田高志(以下、前田さん)
株式会社NASU 代表取締役/クリエイティブディレクター/デザイナー
前田デザイン室 室長
note: https://note.com/tmaeda
Twitter: https://twitter.com/DESIGN_NASU
貴堂さん(以下、kidoさん)
Webデザイナー
What'sではメインのWebデザイナーを担当。
Twitter: https://twitter.com/mntSOXzRlGnBGte
霜島さん(以下、しもしもさん)
フロントエンジニア・デザイナー
What'sでは開発リーダー、コーディングを担当。
Twitter: https://twitter.com/Shimuo3
LIGさんのご紹介の後、What'sお披露目、LIGさんとの質疑応答、という流れでイベントは進行しました。
「おもろ!たのし!いいな」な公式サイト What'sお披露目!
まずはWebデザイナーのkidoさんから、What'sのご紹介とデザイン解説。
What'sとは前田デザイン室のすべてが分かる公式サイト。

前田デザイン室は、Twitterやnote、メルマガ、ECサイトなど色んな媒体で発信していましたが、魅力あるコンテンツやプロジェクトが見つけにくい、というもったいない状態でした。
公式サイトができたことで、情報を一か所に集約して、よりわかりやすく、前田デザイン室の魅力を外部に発信できるようになりました。


デザイン解説では、初期案・中期案・最終案のデザイン変遷をご紹介。
「前田デザイン室らしくない」「主語が変わったときに成り立つものではダメ」などのフィードバックを経て、
最終的に、前田デザイン室と他のサロンとの一番の違いである制作物をメインビジュアルで見せるデザインになりました。
kidoさんのTweetでも初期からのメインビジュアル変遷が公開されているので、ぜひご覧くださいウホ!
ついに明日はwhat'sお披露目会ウホ!これまで作成したMVラフを公開していきたいウホ!明日のお披露目で最終的にどんなのになったのか楽しみにしてほしいウホ!
— kido (@mntSOXzRlGnBGte) September 12, 2020
完成した What's のサイトはこちらです!ぜひご覧くださいね~!
続いて、開発リーダーしもしもさんから、コーディング解説。
コーディングの分担やコードレビューをしながら進めた開発のことや、遊び心へのこだわりなどについてご紹介がありました。
コードレビューについては、コード品質向上という目的だけでなく、以前、前田デザイン室の「マエボン2」プロジェクトで丁寧に赤入れしてもらって嬉しかったことから、今回行うことにしたそうです。
また、前田さんがロゴ制作過程を公開してくださったことにヒントを得て、「答えを見るより、プロセス(考え方)を見るのが勉強になる」と考え、「コーディングスイスイ」という企画を立ち上げた、とのお話も印象的でした。
#前田デザイン室 でおもしろそうな企画が!!
— 前田高志(NASU代表) (@DESIGN_NASU) September 20, 2020
ライブでコーディングしているところを見せてくれるらしい。
今回は「ニューモーフィズムを作る」。
しもしも @Shimuo3 の天才企画。#スイスイ はイラレフォトショだけじゃなくてコーディングも始まった! pic.twitter.com/ZSn7YQlc5J
前田さんからも「ただ作るだけでなく、前田デザイン室みんなが幸せになるように進めてくれて、マエボンという雑誌を作った文化をWebにも継承してくれて、本当にうれしい。」とのコメントがありました。
前田さんもおっしゃってたけど、スキルの差があってもみんなで助け合ってカバーできる。効率よりもみんなでやるって文化が、マエボンからwebチームにも継承されてて最高!
— 浜田 綾 (@hamadaaya914) September 13, 2020
#前デ記者会見
コミュニティの文化を汲み取ってプロジェクトに落とし込むKidoさん、しもしもさんすごい…!#前デ記者会見#前田デザイン室#前デnew_web https://t.co/UvxvGaePGN
— 山瀬龍一 / モヒカン縫製助手 (@ryuichi_wak) September 13, 2020
LIGさんにガチで質問!
What'sお披露目に続いての、LIGさんとの質疑応答では、たくさん実践的なお話をお聞きできました。その一部をご紹介します。

- What'sを改善するなら?? -
(以下、敬称略)
しもしも:ここを改善したほうがよいという点があれば教えていただきたいです。
前田:LIGの仕事として見てください。どういうところを見るんですか??
たっつん:さっき前田さんがおっしゃったように、主語を変えたときに成り立ってしまうと、世界観を出し切れていないと考えます。今サイトを見ると、誰がどうみても前田デザイン室とわかるようなサイトになっているので、そこが合っていれば、細かいところは気になりません。
フォント使いも色使いもアニメーションも、その世界観のためにうまく作られているので、正直ビジュアル面で改善した方がいいと思うところはそんなにないと思います。
構成的なところで言うと、理解できるだけでは人は行動しないと思っていて、その先にある共感や、自分が前田デザイン室に入ったときにどうなっていけるかという感覚的な部分にもうまく紐づいていて、行動を促してくれるような、いい接点になっていると思いました。
ありさん:デザイン的にはとても素晴らしいと思っています。ただ、このサイトの達成するべきことは、入会や認知獲得のために「前田デザイン室の世界観を伝える」ブランディングの側面と「バラバラになっていた情報をまとめて使いやすくする」機能的な側面の2方向があると思っています。
前田デザイン室っぽさや楽しそうというところは伝わっていると思います。ただ、使いやすさという点では、例えば「前田さんが書いたnote記事だけみたい」とか「イベントの記事だけ見たい」などの、機能的なところが充実すると良いかと思いました。
あと、わかりやすさを追求するのであれば、ナビゲーションメニューは日本語の方が良いと思っています。でもこのドットの世界観を出すのであれば英語の方が良いと思うので、(わかりやすさと世界観)どっちがゴールなのかなという判断になるのかなと思います。
前田:たっつんが言ってくださった、前田デザイン室に入ったらどんな生活が待っているのか想像してもらうという点では、まだ改善できるのかな、と思いました。VIEW記者会見で話したようなジョブズ(※木村さんのこと)が人生変わったみたいな情報も入れていったら、より入会したくなりそうだなと思いました。
たっつん:オンラインサロンに入るときの動機として共感できるような、中のメンバーの声があると、より入りたいと思ってもらえそうですね。

- デザイナーとコーダーのコミュニケーション -
kido:いろんなデバイスがある中で、デザインをどこまで忠実に再現しますか?今回もその部分でコーダーさんとのやりとりが頻繁にありました。
たっつん:基本的にはピクセルパーフェクトが前提です。ちょっと無理があったり、工数がかけれない場合は、エンジニアさんと相談する場合もありますが、基本的にはピクセルパーフェクトが基準です。
ありさん:ベストビューを決めます。お客様と何ピクセルがベストビューかを定義して、そのベストビューでデザインを作ることが多いです。
あとは、タブレットのとき、スマホのときでどうするかを定義して、IE対応するかなども一番最初に定義しています。
しもしも:デザイナーとコーダーでやり取りする際に、デザイナーチェックはどのタイミングでやりますか?
ありさん:全ページが上がってからデザイナーチェックの期間を取ることが多いです。TOPのアニメーションなど全体に影響をきたすところは、TOPを作ってもらったあとに見たりもします。
たっつん:アニメーションに関しては、全部作りきる前にアニメーション単位で確認したりします。微妙な速度感とかイージングとか、調整しては確認して、というように密にやりとりします。一緒に見ながらやっちゃう方が早いと思います。
ベストビューや対応ブラウザを最初に定義することや、デザイナーとコーダー間で、こまめにコミュニケーションをとることが、やはり重要なのだなと感じました。
- デザインの引き出しの作り方 -
しもしも:ページ遷移やスクロールなど、静止画では伝わらない部分はどうやってイメージ共有していますか?
ありさん:参考サイトを共有することが多いです。
しもしも:参考サイトは、どうやって探すのでしょうか?こういうイメージ、というのが頭の中にあるけど、どのサイトにそれがあるか知らないというケースがあります。
ありさん:参考サイトをその時に探そうと思っても見つからないことが多い。毎日サイトを探す時間を取ることが大事。
自分の中でいいと思うサイトを、1日30分とかでいいので絶対に見るという習慣をつけておくと、結構すぐ引き出しを出せるようになります。
あとは、集めるのが好きな人に聞くといっぱい教えてもらえます。
前田:知っているというのはやっぱり大事。今書いている僕の本「勝てるデザイン」のワークにもデザイン収集ワークを入れている。
発信したらいいんじゃない?「しもしもはそういうサイトを集めている人なんだ」ということを知ってもらえれば、情報が入ってくる。
しもしも:実は今もUIパーツを収集しています。発信するようにします。
ありさん:チームのメンバーにも、業務中でいいので、そういう時間をとってもらって、なぜこれが良いと思ったかをチームのスラックにアウトプットしてもらうようにしています。
やはり引き出しを持っているのは大事。そして、引き出しを増やすためには、インプットを毎日の習慣にすること、なぜ良いと思ったかをアウトプットすることが大事なんだな、と貴重なお話をお聞きすることができました。
しもしもさんは早速、Twitterで毎日のUI考察のアウトプットをしたり、前田デザイン室で朝学習を企画して、インプット・アウトプットの習慣づけを早速実行されています!
明日から #前田デザイン室 で@mntSOXzRlGnBGte きどさんと15分朝学習はじめまーす☺
— しもしも@UIデザイナー (@Shimuo3) October 18, 2020
9:30までにアトリエに行って各自読書など良さげな活動
→9:40にシェア
→9:45に解散!
です☺たのしみー!💕
会見を見てくださる方からも「参考になる!」との声をたくさんいただきました。
What’s!の記者会見
— わか (@waka_design_web) September 13, 2020
とても楽しさが伝わってくるステキなサイトです。https://t.co/PcvnfMNRft
質問の仕方がすばらしく、LIGさんの説明もWeb制作の進行や作り方がとても参考になりました。#前デ記者会見 #前デnew_web
しもしもさんの具体的・実践的な質問めっちゃいい!
— 野田 佳予子|デザイン&Web のこのこワークス (@noCo2_works) September 13, 2020
LIGさんに聞けるなんて貴重!#前デ記者会見#前田デザイン室#前デnew_web
#前デ記者会見 と公式ホームページwhat’sお披露目会よかった〜。ウェブサイト制作の裏側、なるほどそうやってるのか〜、というのが知れてこれはすぐ仕事に活かせるぞ。
— 石井 理加 (@rikalium) September 13, 2020
#前田デザイン室 #前デnew_web
LIGさんとWHAT'S開発さんのお話、めちゃおもろい!
— アソウシュウメイ I UXから考えるTeCライター (@koantw07) September 13, 2020
これはWEBだけじゃなくて、コンテンツ制作にとって大切な視点を考えさせてもらえる。
皆さん、力あるよなー😳
#前デ記者会見
レポートでご紹介したのは一部ですが、他にも具体的・実践的なお話をたくさんお聞きすることができました。
前田デザイン室にイベントのアーカイブがありますので、メンバーの方はぜひアーカイブをご覧くださいね!
号外新聞の裏面はスポーツ新聞!
イベント前半でも紹介された号外新聞。
実は裏面はスポーツ新聞になっており、What'sが特集されています。
裏面も細かいところまでこだわられた面白い新聞ですので、気になる方はぜひ手に取ってみてくださいね。

号外新聞はこちらで購入できますよ~。
イベントに関わってくださった皆様に感謝!!
会場を提供してくださったCAMPFIRE様や、ゲストのLIG様、
当日の準備・進行・配信・カメラマン、遠隔でのサポートなど、いろんな方の力が集まって、無事に開くことができた記者会見イベントでした。
改めて、ありがとうございました!
CAMPFIREコミュニティの前田デザイン室から生まれたVIEWなので、昨日はCAMPFIREさんの場所をお借りできたことに感激しています。改めてありがとうございました。#前デ記者会見
— 浜田 綾 (@hamadaaya914) September 14, 2020
あらためて昨日おもしろかったなあ。
— yukana (@__mea1_) September 14, 2020
真剣に遊ぶってこういうことだし、LIGのたっつんさんありさんのお話も発見がたくさんでした✨
そして、画面を飛び越えて会えて前デの人たちをもっと好きになった!!ありがとうございました🙌
カメラマンもやってて楽しすぎた…📸笑#前デ記者会見#前田デザイン室
今日は、お疲れ様でした。多くの人の力を感じ、すごいわ。と感じました。みんなの力が集まり、無事に終えたことにホッとしてます。僕として新たな課題が見つかり、引き続き検証していきます。(スマホ落としたこと以外は、よかったです。)#前デ記者会見 #前田デザイン室
— そじまる(リハビリ中) (@SOSOCHIN) September 13, 2020
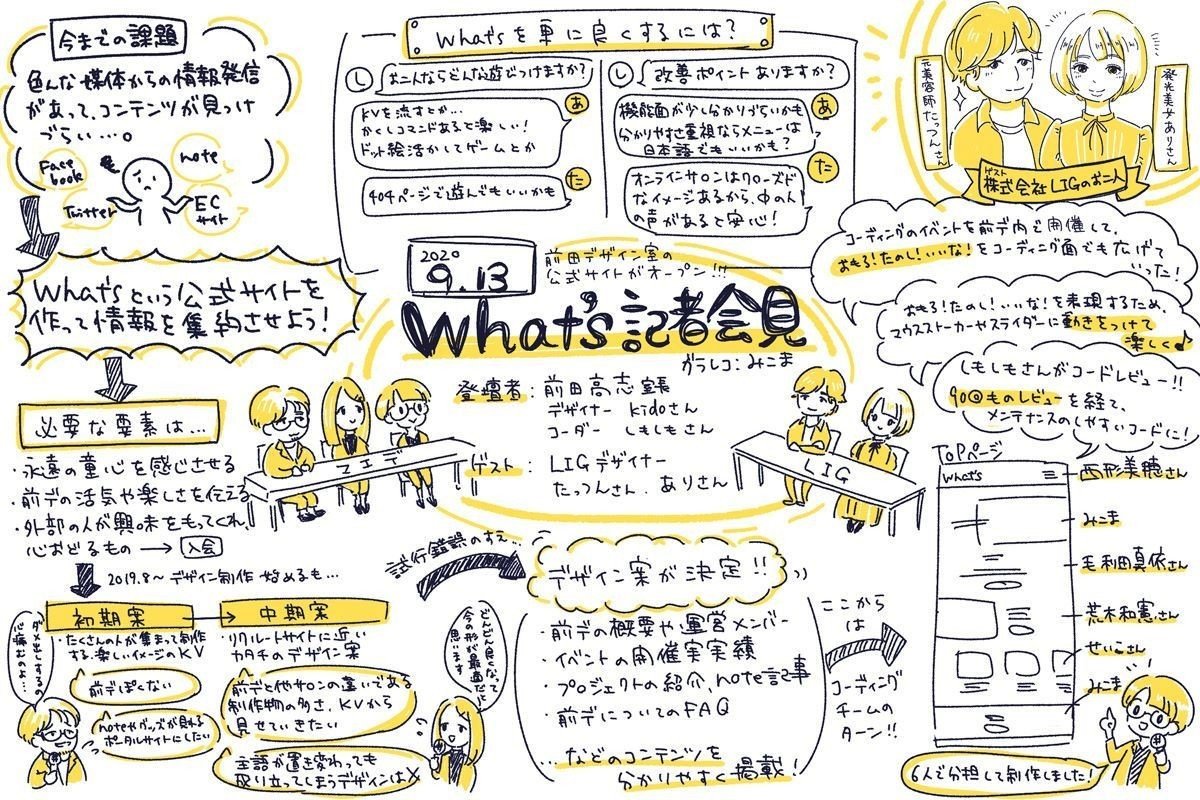
そして、前田デザイン室メンバーのみこまさんが、とっても素敵なグラレコを描いてくださったので、ご紹介します~!可愛いし分かりやすい!!

レポートを書きながら、改めて、全力で楽しみながら学びも多い、前田デザイン室らしいイベントだったなぁと思いました。
一緒に遊びたい方・学びたい方、ぜひ前田デザイン室をのぞいてみてくださいね!
(メンバーの方は、今回のイベントのアーカイブ動画も見られますよ~!)
テキスト:平良 星子
グラレコ:みこま
写真:惣島 厚
監修:前田 高志、浜田 綾、コシノセツコ、Shuichiro Ogawa 、遠藤 良二
